Инструкция по интеграции сниппета
Чем полезен наш скрипт?
Интеграционный сниппет представляет собой асинхронный трекинговый код.
После его установки появится возможность отображать на вашем сайте в различных точках коммуникации с покупателем визуальные элементы Долями, проводить тесты и запускать дополнительные
Какие промо-элементы Долями мы можем отобразить?
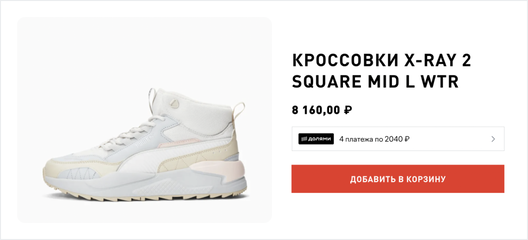
Виджет в карточке товара о разбивке цены при оплате Долями:

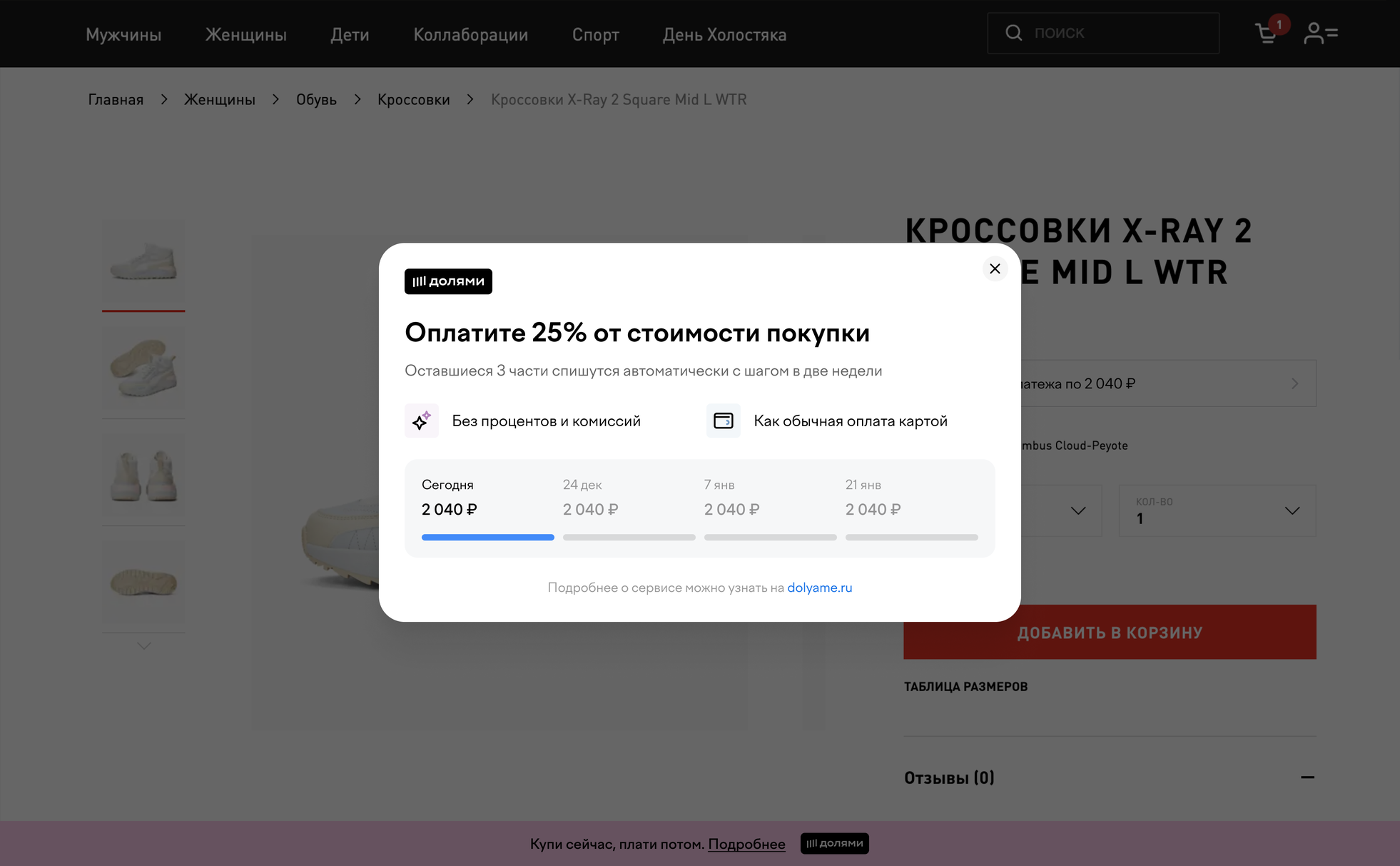
При клике на виджет отобразим модальное окно с описанием логики работы сервиса и графиком оплат:

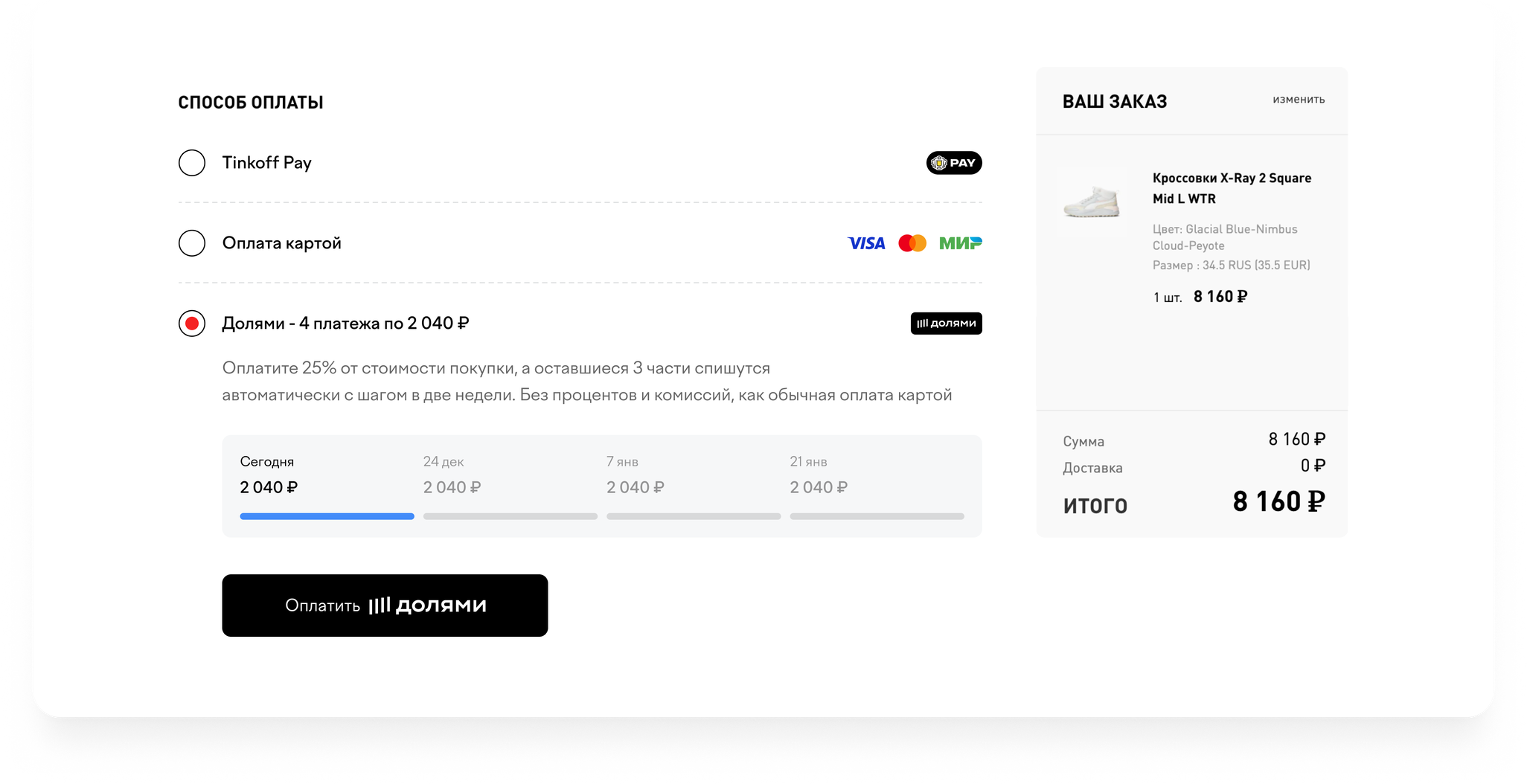
В корзине при выборе способа оплаты Долями сможем отобразить график оплаты покупки, где укажем даты и суммы предстоящих списаний:

Таким образом вы сможете рассказать о новом способе оплаты на различных этапах: от выбора товара до его покупки. Это сформирует у посетителей сайта понимание того, как работает сервис, и поможет повысить доверие к оплате Долями, что для магазина выразится в росте продаж и среднего чека.
Что необходимо сделать?
Установите следующий скрипт на каждую страницу вашего сайта в начало секции body:
<script type="text/javascript">
var digiScript = document.createElement ('script');
digiScript.src = '//aq.dolyame.ru/site id/client.js?ts=' + Date.now();
digiScript.defer = true;
digiScript.async = true;
document.body.appendChild (digiScript);
</script>
Обратите внимание!
Параметр site ID представляет собой число — уникальный идентификатор вашего сайта, который предоставляется сотрудником сервиса Долями.
Скрипт доступен по протоколам HTTP и HTTPS — необходимо использовать тот же протокол, который использует сам сайт.
Расположение скрипта в начале секции body минимизирует время отрисовки промо-элементов Долями. Оптимальной будет приоритетная позиция скрипта в общем коде после элементов страницы и GTM.
Наличие в скрипте атрибутов defer и async исключает влияние запускаемых промо-элементов на загрузку страницы.
Установка сниппета — предварительный шаг для возможности верстки и запуска